몇달째 WPF 로 윈도즈 데스크탑 네이티브 앱을 만드는 일을 하고 있습니다. 며칠전 경험을 기록으로 남기려고 몇자 적습니다. 아시는 바와 같이 WPF 는 주로 XAML 이라는 마크업 언어를 통해 UI 를 구성합니다. CSS 와 용도가 비슷한 Style 이라는 Tag 를 통해 UI 컨트럴들의 모양을 조정할 수 있어요. Style 만 따로 모아서 리소스 파일처럼 불러오고, Style 은 원하는 Tag (사실 WPF 에선 이게 Class – Type 입니다) 를 조질 수(?) 있어요. 웃기게도 CSS 와 유사한 문제점들이 생깁니다. 여러가지 조건에 의해 선언한 Style 이 무시당하는 거죠. CSS 는 최근 웹브로우저들의 훌륭한 개발자모드로 인해 대충 실시간으로 어떻게 무시(?) 당하고 있는지 구경할 수 있잖아요. Visual Studio 2015 까지는 내장된 Runtime Style Monitor 가 없어서 외부 툴들을 썼지만 VS 2017 부터는 내장 Tool 로 Style 이 Runtime 에서 어떻게 적용되고 있는지 구경할 수 있게 되었죠. 얼마전 이것으로 작업을 진행하다가 뭔가 이상하다고 생각되었습니다.
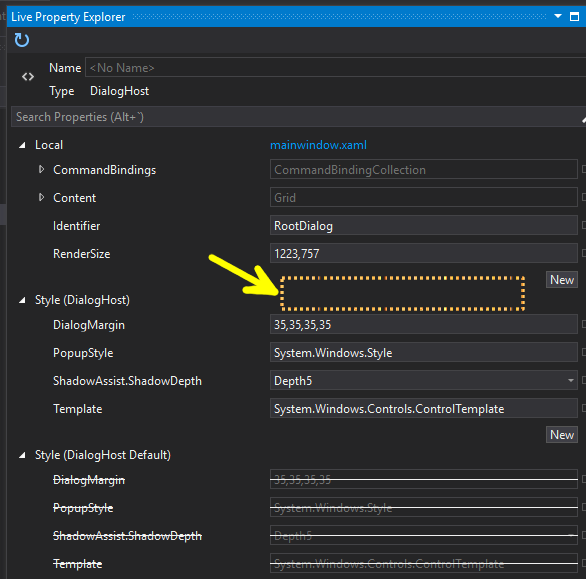
위 그림은 특정 Style (여기서는 DialogHost 에 적용되는) 의 속성을 디버깅 모드로 실행한 상태에서 보고 있는 것인데요. 제 기억에는 예전에 주황색 점선 영역에 뭔가 보였던거 같은데 이게 안보이는 겁니다. 다른 프로젝트들을 열어서 이것 저것 뒤지다가 발견한 것이 아래 그림의 것입니다.
요즘 제가 작업중인 프로젝트에서 사용하는 오픈소스 XAML Theme 라이브러리인 Material Design In XAML 의 데모 프로젝트에서 어떤 UI 부분의 속성을 실행시에 열어본 화면입니다. 위의 그림에서 보는 바와 같이 노란 네모 안에 이전 그림과 다른 파란 텍스트가 한줄 보입니다. 이게 현재 보고 있는 Style 이 선언된 XAML 파일을 뜻하며 파란 텍스트를 누르면 그 파일을 볼 수 있습니다. 같은 프로젝트 안에 소스 코드가 있어야 저 Style 의 XAML 소스 코드를 볼 수 있는 파란 텍스트 링크가 생길 것이라고 추측해 볼수 있습니다. 왜냐하면 제가 만들고 있는 앱은 Material Design In XAML 라이브러리를 NuGet Package 로 불러서 사용하니 당연히 제 프로젝트 안에는 그 라이브러리의 소스 코드가 없습니다. 추측이 사실인지 조사를 해봤습니다.
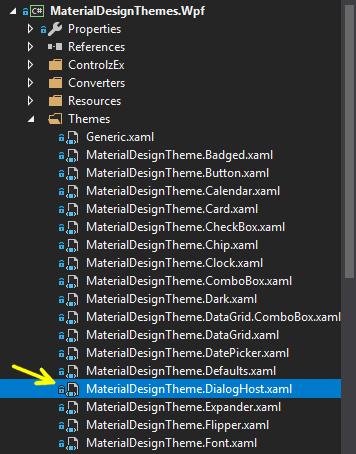
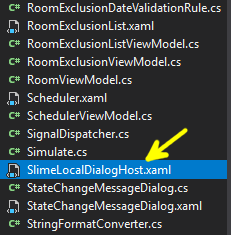
Material Design In XAML 는 GitHub 에 올라가 있으니 소스코드를 Clone 해서 위 그림처럼 쉽게 구경해 볼 수 있습니다. Clone 한 소스에서 처음 그림에서 보여드렸던 DialogHost 의 Style 을 정의하는 XAML 파일을 아래 그림처럼 이름을 바꿔서 제 프로젝트로 복사를 했습니다.
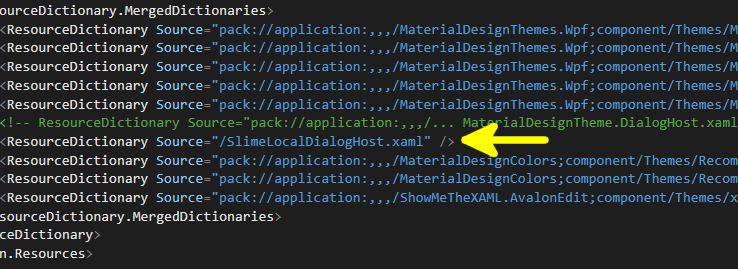
그리고 WPF 앱의 리소스 구조를 정의하는 App.xaml 에서 기존 Material Design In XAML NuGet Package 의 DialogHost 의 Style 을 불러오는 부분을 comment out 시키고 제 프로젝트 폴더에서 복사한 XAML 을 불러오도록 아래 그림처럼 바꿨습니다.
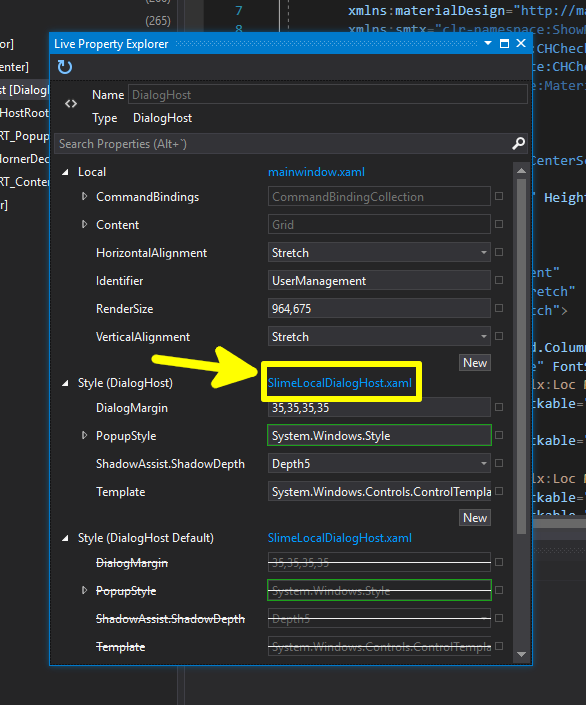
이제 첫번째 그림에서 구경하던 DialogHost 의 속성을 Runtime 에서 열어봤습니다.
위 그림을 보시면 Style 을 정의한 파일의 파란 텍스트 링크가 이제 보입니다. 파란 텍스트를 누르면 당연히 XAML 소스 코드로 이동합니다. 이런 탐구 생활 정말 재밌습니다. ㅋㅋㅋ 잡담은 계속될 예정이에요.