2017년 2월~6월 약 만3천명의 Ionic Dev Community 에서 한...
[월:] 2017년 07월
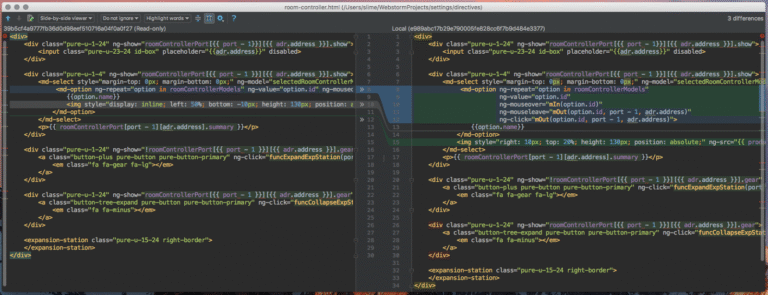
AngularJS Material 은 AngularJS 용 UI Component 로 여러가지...
Firefox 에서 구동되는 Web UI Test 도구인 Selenium IDE...